
As voice search gains market share and RankBrain becomes more influential in Google’s core search algorithm, the need to put a webpage in context is increasingly important to improve search visibility and SEO results.
What is Schema Markup?
Schema markup, found at Schema.org, is a form of microdata. Once added to a webpage, schema markup creates an enhanced description (commonly known as a rich snippet), which appears in search results.
Top search engines – including Google, Yahoo, Bing, and Yandex – first started collaborating to create Schema.org, back in 2011.
Schema markup is especially important in the age of Hummingbird and RankBrain. How a search engine interprets the context of a query will determine the quality of a search result. Schema can provide context to an otherwise ambiguous webpage.
Via Schema.org:
“Most webmasters are familiar with HTML tags on their pages. Usually, HTML tags tell the browser how to display the information included in the tag. For example, <h1>Avatar</h1> tells the browser to display the text string “Avatar” in a heading 1 format. However, the HTML tag doesn’t give any information about what that text string means—”Avatar” could refer to the hugely successful 3D movie, or it could refer to a type of profile picture—and this can make it more difficult for search engines to intelligently display relevant content to a user.”

Does Schema Improve Your Search Rankings?
There is no evidence that microdata has a direct affect on organic search rankings.
Nonetheless, rich snippets do make your webpages appear more prominently in SERPs. This improved visibility has been shown to improve click-through rates.
According to a study by acmque, less than one-third of Google’s search results include a rich snippet with Schema.org markup. This exposes a huge opportunity for the rest. Very few things in SEO, today, can move the dial quickly. This can.
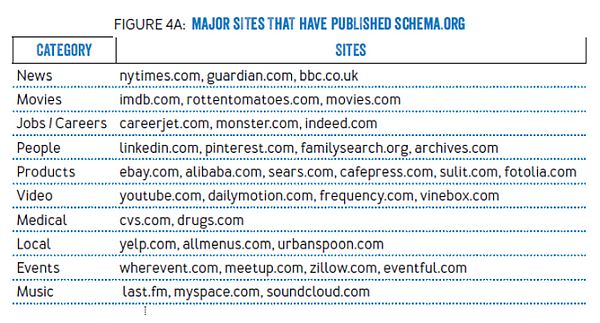
What Is Schema Used For?
Above are some of the most popular uses of schema. However, there’s a good chance that if you have any sort of data on your website, it’s going to have an associated itemscope, itemtype and itemprop

Adding Schema to Your Webpages
Using Microdata
Microdata is a set of tags that aims to make annotating HTML elements with machine-readable tags much easier. Microdata is a great place for beginners to start because it’s so easy to use.
However, the one downside to using microdata is that you have to mark every individual item within the body of your webpage. As you can imagine, this can quickly get messy.
Before you begin to add schema to your webpages, you need to figure out the ‘item type’ of the content on your webpage.
For example, does your web content focus on food? Music? Tech?
Once you’ve figured out the item type, you can now determine how you can tag it up.
Let’s look at an example. Let’s say that you own a store that sells high-quality routers. If you were to look at the source code of your homepage you would likely see something akin to this:
<div>
<h1>TechHaven</h1>
<h2>The best routers you’ll find online!</h2>
<p>Address:</p>
<p>459 Humpback Road</p>
<p>Rialto, Ca</p>
<p>Tel: 909 574 3903</p>
<p><a href=”http://www.techhaven.com/menu”>Click here to view our best routers!</a></p>
<p>We’re open: </p>
<p>Mon-Sat 8am – 10:30pm</p>
<p>Sun: 2pm – 8pm</p>
</div>
Once you dive into the code, you’ll want to find the portion of your webpage that talks about what your business has to offer. In this example, that data can be found between the two <div> tags.
Now, at the top you can add in:
<div itemscope>
By adding this tag, we’re stating that the HTML code contained between the <div> blocks are identifying a specific item.
Next, we have to identify what that item is by using the ‘itemtype’ attribute to identify the type of item our webpage is about (tech).
<div itemscope itemtype=”http://schema.org/tech”>
An item type comes in the form of a URL (such as http://schema.org/tech). Let’s say, for example, that your site revolved around beauty products instead of technology. Your item type URL might look like this:
http://schema.org/beauty.
To make things easier you can browse a list of item types here, plus you can view extensions to identify the specific entity that you’re looking for. Keep in mind that this list is not all encompassing, so there is a possibility that you won’t find the item type for your specific niche.
Tracking back to the tech page, you want to tag the part of the webpage that contains the name of the business. You can do this between the <h1> tags.
Now, we’ll be using the ‘itemprop’ tag, which labels the properties of an item:
<h1 itemprop=”name”>Tech Haven</h1>
You can apply these tags to the rest of the page now. When using tags to identify item properties, it’s not necessary to tag the entire line, just the one portion the property is making reference to.
See Anyone’s Analytics Account, in Real Time.
You can literally see real-time sales and conversion data for any website, and which campaigns drove that traffic. Start your free trial today.
For example, if you have a line that says Address: 1234 w sunshine blvd, then you only need to apply the tags around the address itself and nothing else.
<h2 itemprop=”description”>The best routers you’ll find online!</h2>
<p>Address:</p>
<span itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
<p itemprop=”streetAddress”>459 Humpback Road </p>
<p itemprop=”addressLocality”>Rialto, Ca</p></span>
<p>Tel: <span itemprop=”telephone”>909 574 3903</span></p>
<p><a itemprop=”menu” href=”http:// http://www.techhaven.com/menu “>Click here to view our tasty range of dishes!</a></p>
<p>We’re open:</p>
<p itemprop=”openingHours”>Mon-Sat 8am – 10:30pm</p>
<p itemprop=”openingHours”>Sun: 2pm – 8pm</p>
</div>
This code may look complicated, but schema.org provides examples on how to use the different item types, so you can actually see what the code is supposed to do. Don’t worry, you won’t be left out in the cold trying to figure this out on your own!
If you’re still feeling a little intimidated by the code, Google’s Structured Data Markup Helper makes it super easy to tag your webpages.
To use this amazing tool, just select your item type, paste in the URL of the target page or the content you want to target, and then highlight the different elements so that you can tag them.
Using RDFa
RDFa is an acronym for Resource Description Framework in Attributes. Essentially, RDFa is an extension to HTML5 and it was designed to aid users in marking up structured data.
RDFa is considered to be a W3C recommendation, meaning that it is a web standard, and it can be used to chain structured data vocabularies together. This is especially useful if you want to add structured data that stretches beyond the limits of Schema.org.
You can breathe a sigh of relief. RDFa isn’t much different from Microdata.
Similar to microdata, RDFa tags incorporate with the preexisting HTML code in the body of your webpage. For the sake of familiarity, we’ll look at the tech website once again as an example.
The HTML for your tech site would likely look like this before it was modified:
<div>
<h1>Tech Haven</h1>
<h2>The best routers online!</h2>
<p>Address:</p>
<p>459 Humpback Road </p>
<p>Rialto, Ca</p>
<p>Tel: 909 574 3903</p>
<p><a href=”http://www.techhaven.com/menu”>Click here to view our best routers!</a></p>
<p>We’re open:</p>
<p>Mon-Sat 8:00am – 10:30pm</p>
<p>Sun: 2pm – 8pm</p>
</div>
To begin, you want to ensure that the vocabulary that you’re using is Schema.org and that the webpage in question is making reference to a technology page.
For this example, you can search for “technology” on Schema.org to learn how to tag different elements. Typically, you’ll find examples near the bottom of the page that will show you how to use them in practice.
Simply click on the RDFa tab to view specific RDFa examples.
Next, you need to use the vocab tag combined with the URL http://schema.org to identify the vocabulary for the markup. To identify the page type, use the typeoftag. Unlike microdata, which uses a URL to identify types, RDFa uses one or more words to classify types.
<div vocab=”http://schema.org/” typeof=”technology”>
If you wish to identify a property further than you should use the typeof attribute.
For example, if you wish to further expand upon an address property you can use “PostalAddress” like so:
<div property=”address” typeof=”PostalAddress”>
Comparing microdata and RDFa side by side, the typeof attribute is the equivalent of the itemtype attribute found in Microdata. Furthermore, the propertyattribute would be the equivalent to the itemprop attribute.
For further explanation, you can visit Schema.org to check lists and view examples. You can find which kinds of elements are defined as properties, and which are defined as types.
Going back to our earlier example, the tech page would look like this after it has been appropriately tagged:
<h2 property=”description”>The best routers on the internet!</h2>
<p>Address:</p>
<div property=”address” typeof=”PostalAddress”>
<p property=”streetAddress”>459 Humpback Road</p>
<p property=”addressLocality”>Rialto, Ca</p>
</div>
<p>Tel: <span property=”telephone”>909 574 3903</span></p>
<p><a property=”menu” href=”http://www.techhaven/menu”>Click here to view our best routers!</a></p>
<p>We’re open:</p>
<p property=”openingHours”>Mon-Sat 8am – 10:30pm</p>
<p property=”openingHours”>Sun: 2pm – 8pm</p>
</div>
To aid you, every page on Schema.org provides examples on how to properly apply tags. Of course, you can also fall back on Google’s Structured Data Testing Tool.
Conclusion
Hopefully, any fears that you might have had when you heard the word “Schema” or “Structured Data” have been put to rest.
Schema is much easier to apply than it seems and it’s a best practice that you need to incorporate into your webpages.
The work may seem tedious. But given time and effort, you’ll be certain to reap the benefits from your labor.
